Figma variables allow you to alter the state of components and change the content displayed in your design based on an AI response.
Defining local variables
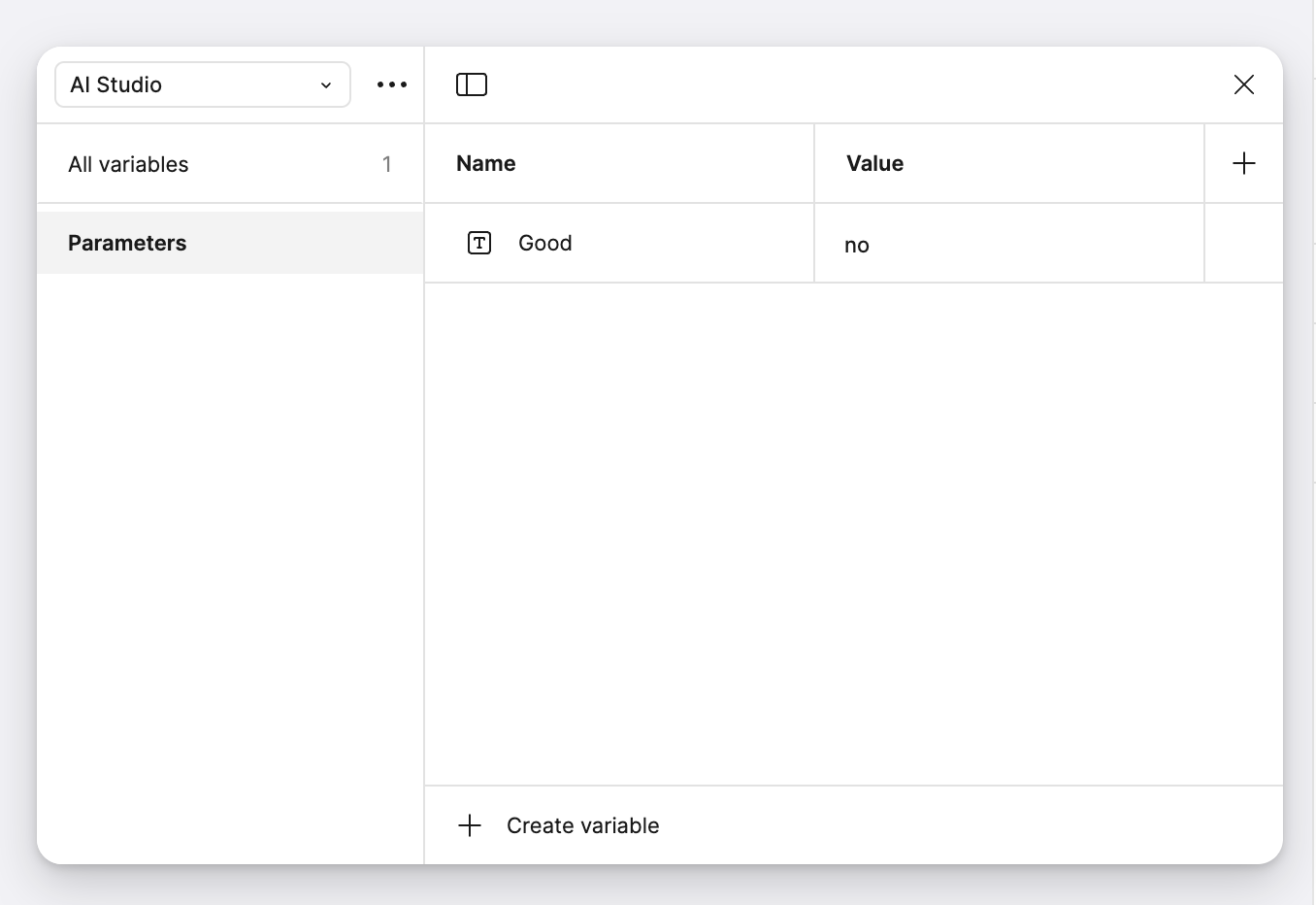
Start by defining local variables. Currently only text Figma variables are supported, which can be used to sync both text and variables.
Create a local variables collection for AI to stay organized and make data easier to sync.
Creating component variants
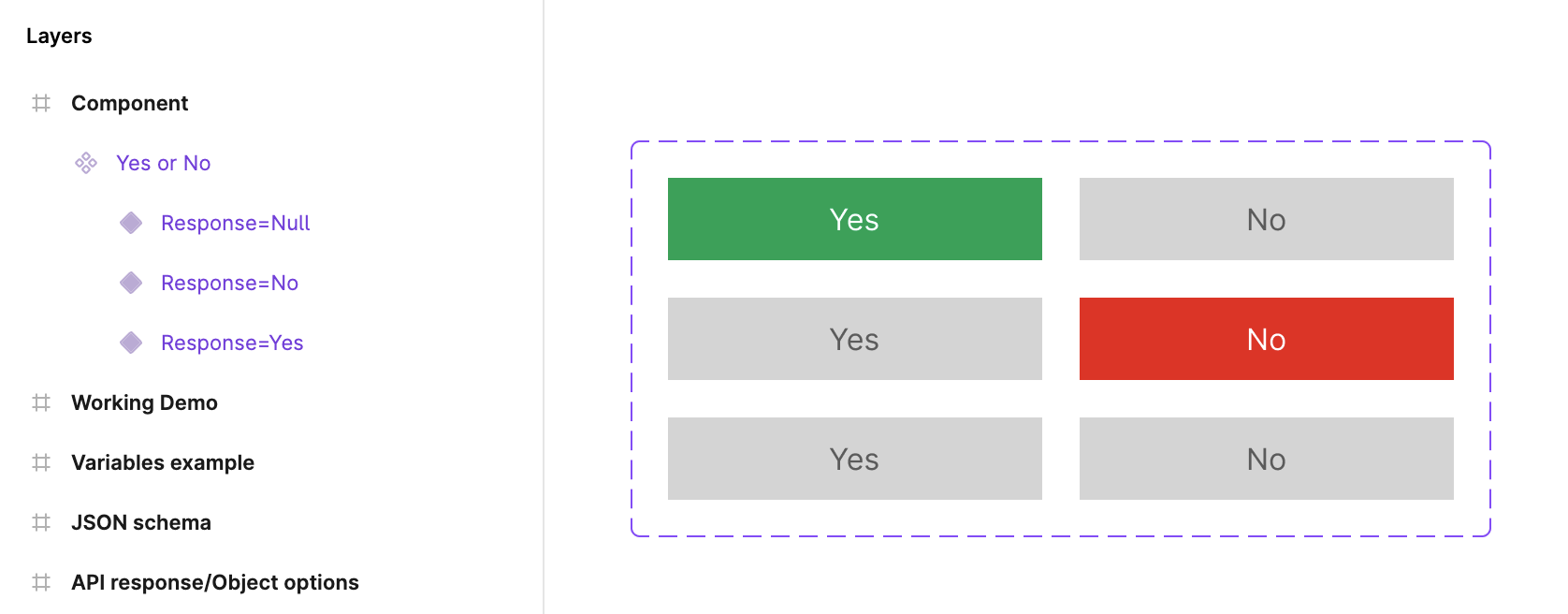
Create a component with variants that match your variables.
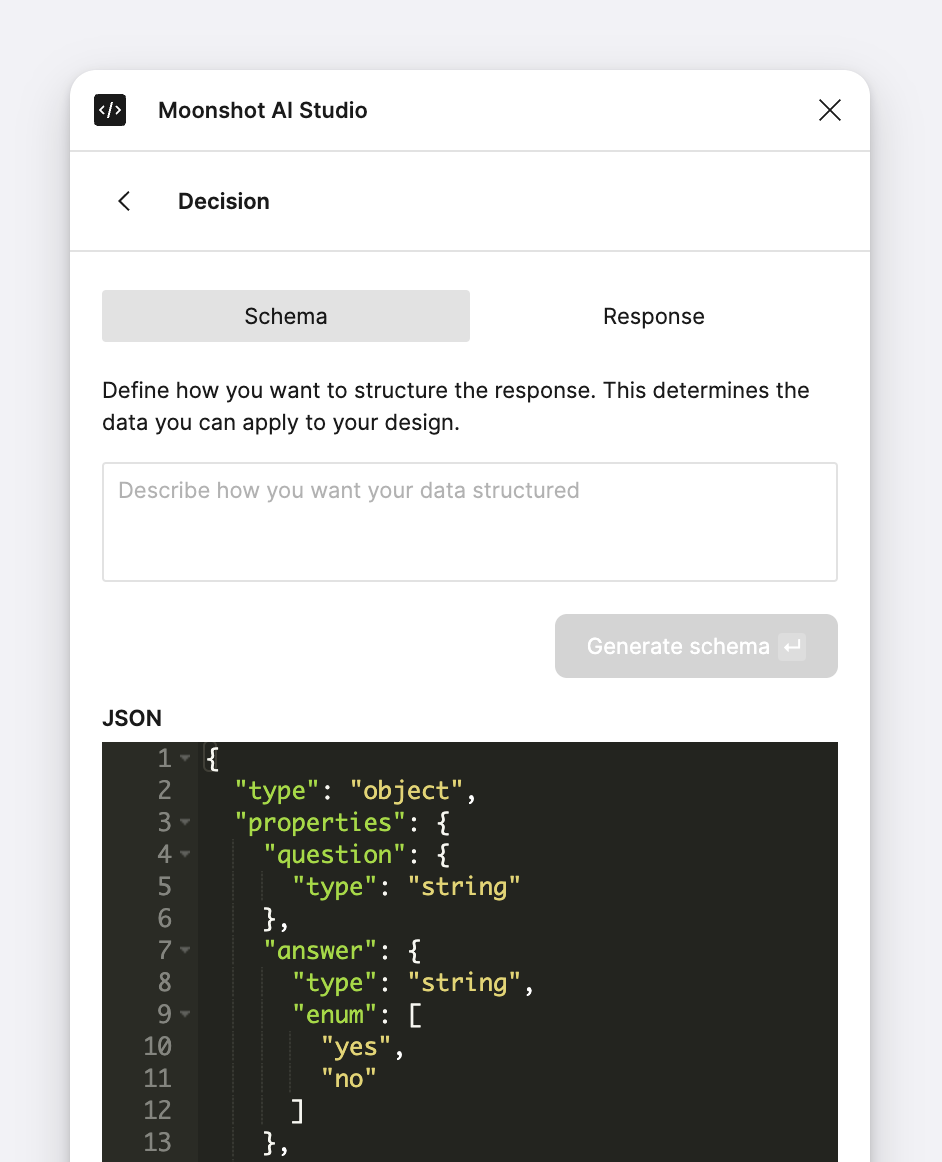
Structuring response data to match variants
The “answer” property defines expected values that can be read by our component.
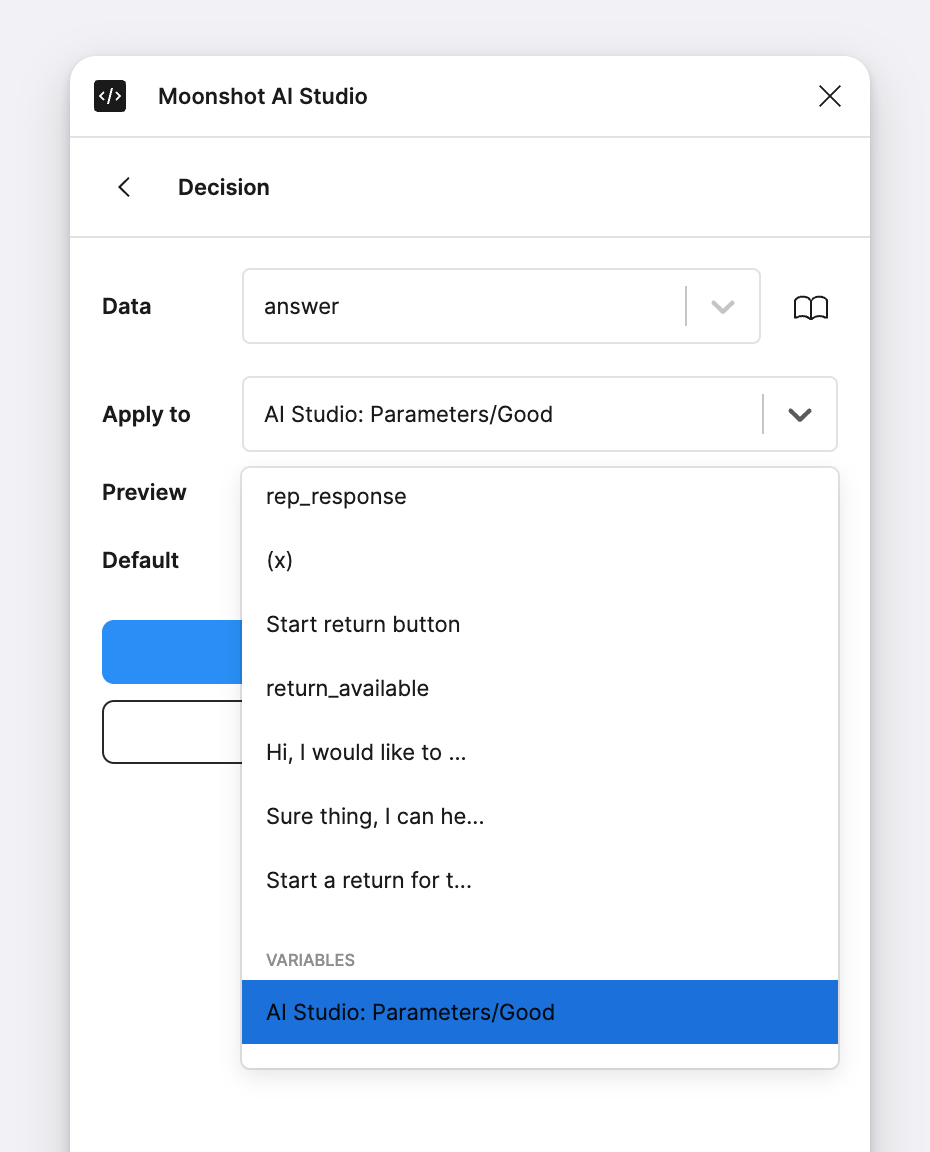
Sync response your variable
Once you have a response, click on the value you want to apply and then select the variable from the “Apply to” dropdown and click “Sync”.